Wat is DeciFood
Een beslissingsondersteunend hulpmiddel voor docenten en studenten, ontwikkeld om docenten in de klas te helpen. De tool helpt docenten en studenten om betrouwbare bronnen over voedseleducatie te vinden op basis van de criteria die je stelt,. De klant verzamelde meer dan 350 tools en bronnen uit landen in heel Europa (Verenigd Koninkrijk, Italië, Israël, IJsland, Finland, Spanje en Polen). Het is een project beheerd door WeValueFood, gefinancierd door EIT, het Europees Instituut voor Innovatie en Technologie.
Ja, met medewerking van de EU zou het zomaar kunnen dat zij onze grootste klant worden.
De vraag
Toen deze opdracht in onze inbox belandde, was deze al volledig uitgewerkt, maar het ontwerp was erg basic en alleen tekst. Ze waren op zoek naar iemand om het een grote visuele ontwerp-upgrade te geven, en spoiler-alert: dat is precies wat we uiteindelijk deden.
Trouwens, dit is geen openbare site maar op verzoek kunnen we een privé demo verzorgen.
Het was een opdracht open voor iedereen, maar ze stelden voor om een voorstel in te dienen als we dat wilden. Ze zeiden dat onze stijl en ervaring goed zouden passen en dat onze waarden overeenkwamen met die van hen.
Onze pitch
We wisten al lang dat we niet de enigen waren die een voorstel hadden in gediend of zelfs een suggestie hadden gekregen. Toch voelde het een beetje alsof het zo moest zijn. We hechten veel waarde aan onderwijs, maar voedseleducatie is speciaal voor ons. Een van onze Studio Pixili-leden is zowel een food designer als leraar bakkerij.
We hebben veel tijd besteed aan het maken van onze pitch, waar we erg gepassioneerd over waren. We hebben ons vooral gericht op het visuele ontwerp, waarbij we aangepaste afbeeldingen hebben gemaakt met een reeks unieke 3D-personages.
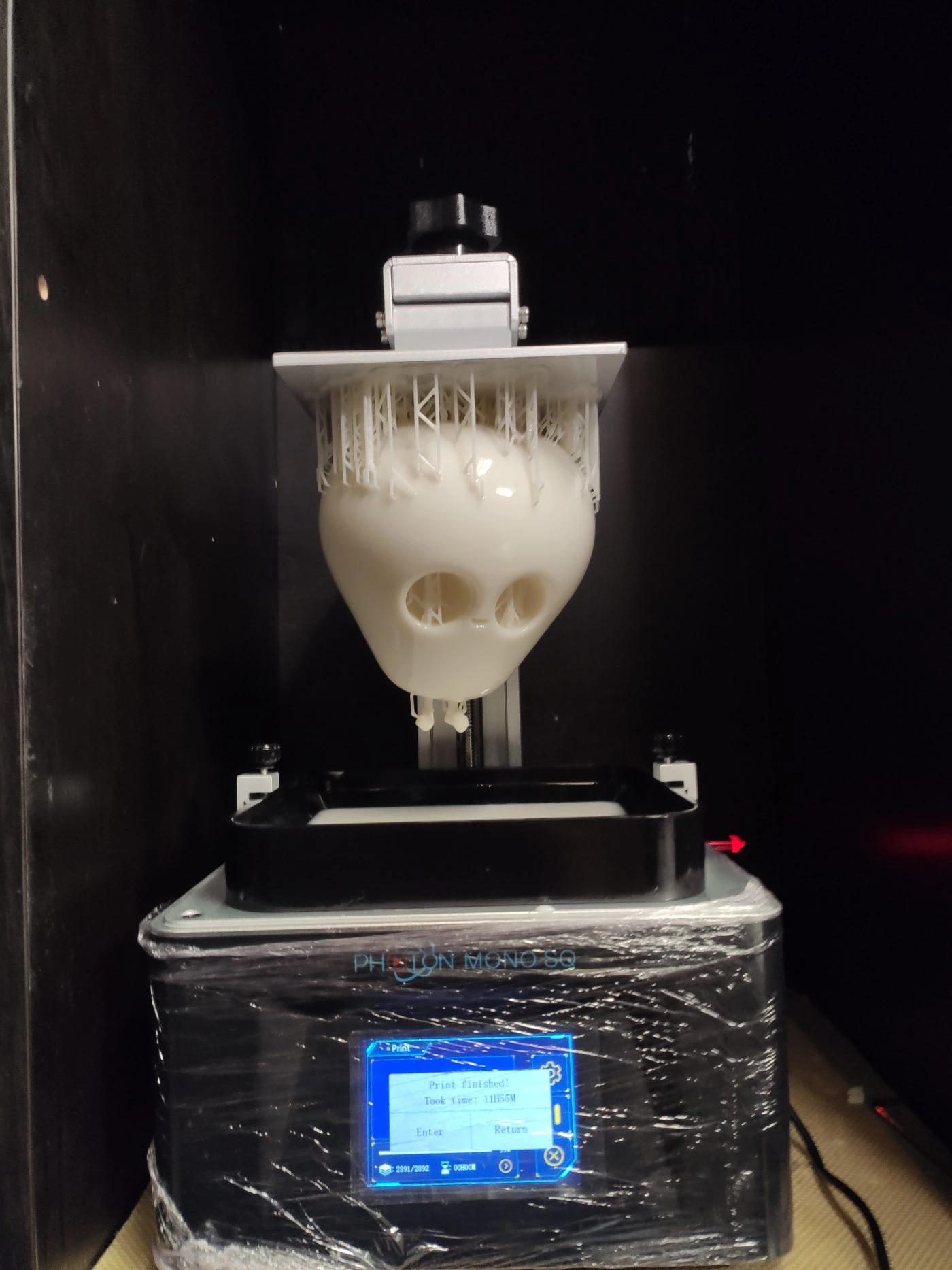
Om er zeker van te zijn dat ons idee uniek was, zouden we het in het echt doen. Wat betekende dat we niet alleen alles zouden 3D ontwerpen, maar ook alle assets zouden printen, schilderen en fotograferen. En we zo unieke en authentiek aanvoelende illustraties / foto’s zouden maken.
Geïnspireerd door stop-motionfilms en miniatuurbouw. Het was een flinke klus maar we waren er klaar voor.
En aangezien je dit leest, betekent dit dat het heeft gewerkt – we zijn gekozen.
Wat ze nodig hadden?
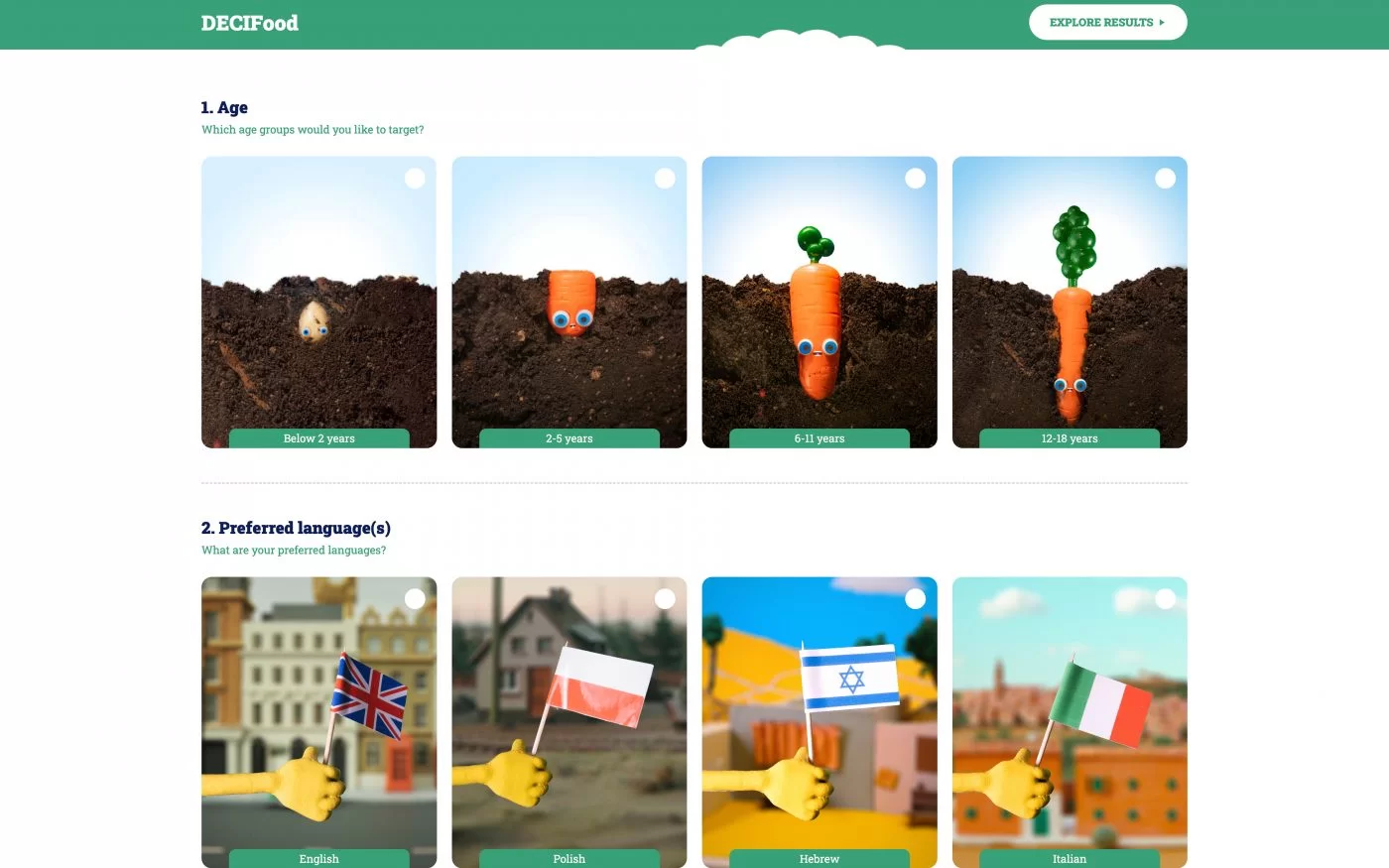
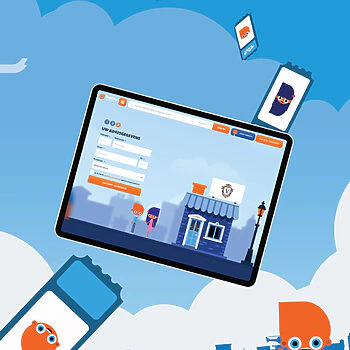
Een mooi vormgegeven, gebruiksvriendelijke web experience waarop gebruikers op basis van een vragenlijst een educatieve tool kunnen selecteren.
Wat de brief zei, is aan de oppervlakte eenvoudig, maar het is ook vrij moeilijk op te lossen als je er dieper op ingaat. Het publiek bestond uit onderwijzers en leerkrachten van lagere en middelbare scholen uit heel Europa.
Dit betekent een jonger publiek en wordt gebruikt door landen waar Engels niet de moedertaal is. De app is bij wijze van compromis in het Engels, omdat dit de meest populaire tweede taal is in de meeste EU-landen. Ze wisten dat dit een probleem kon zijn.
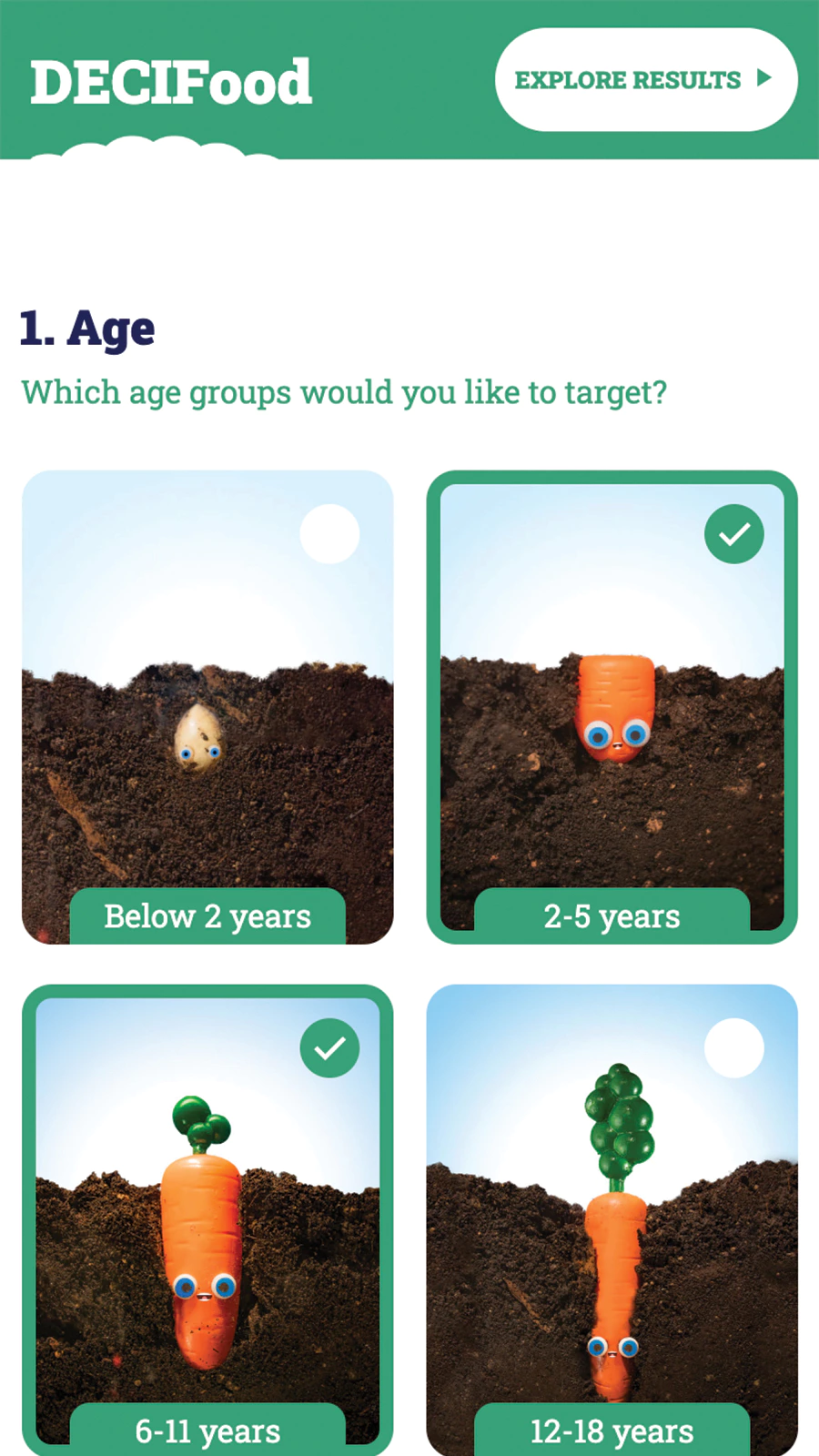
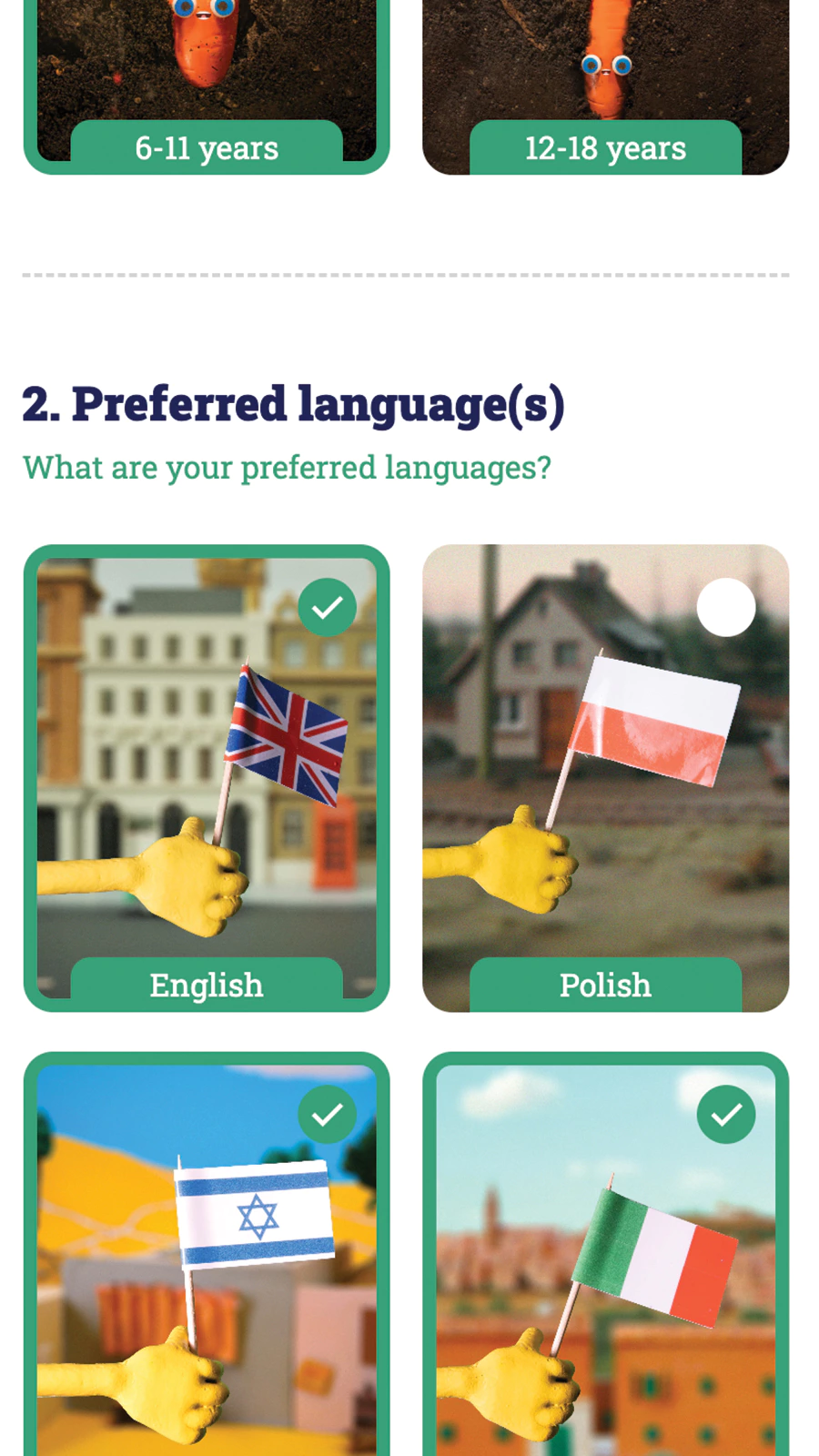
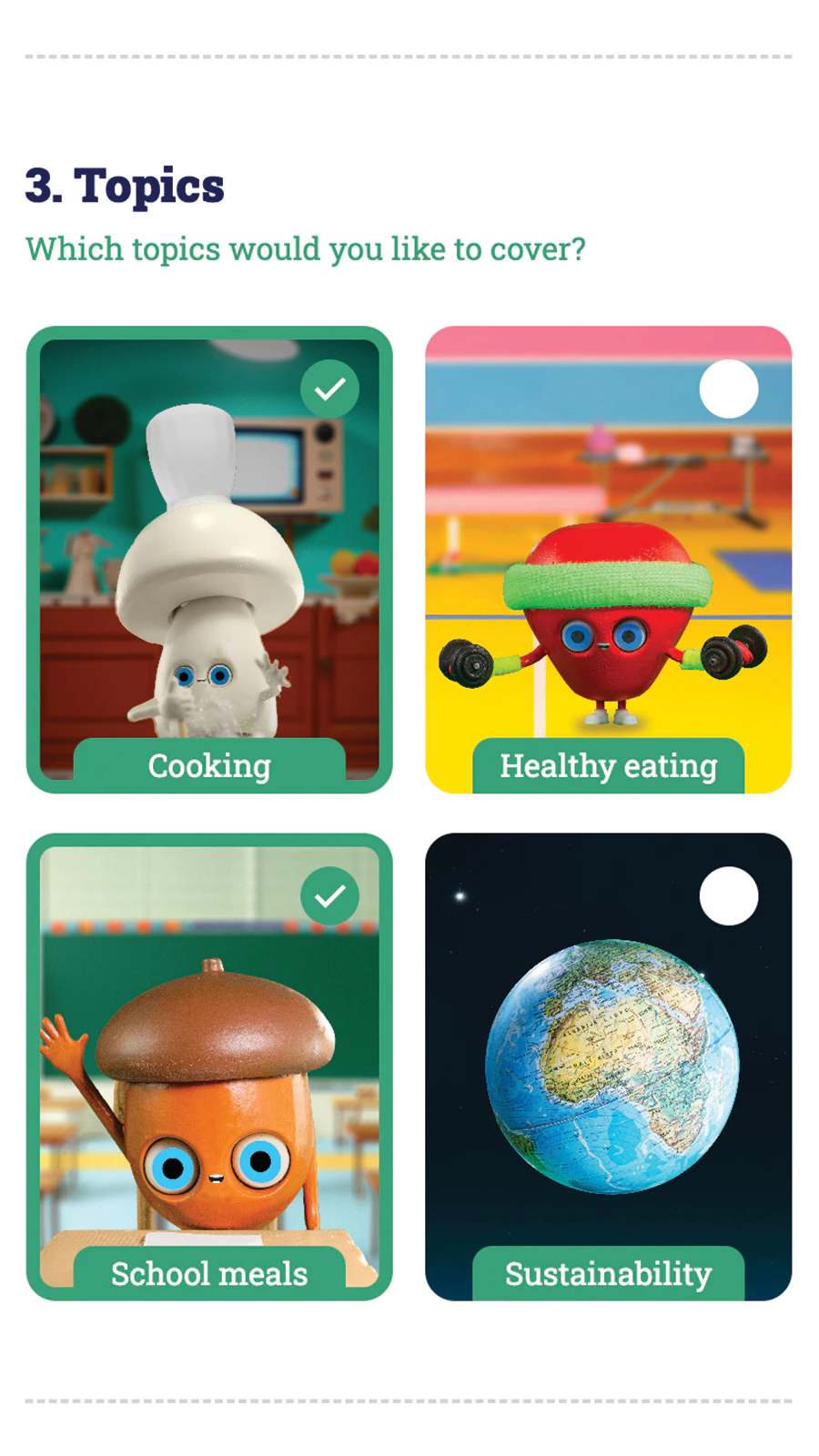
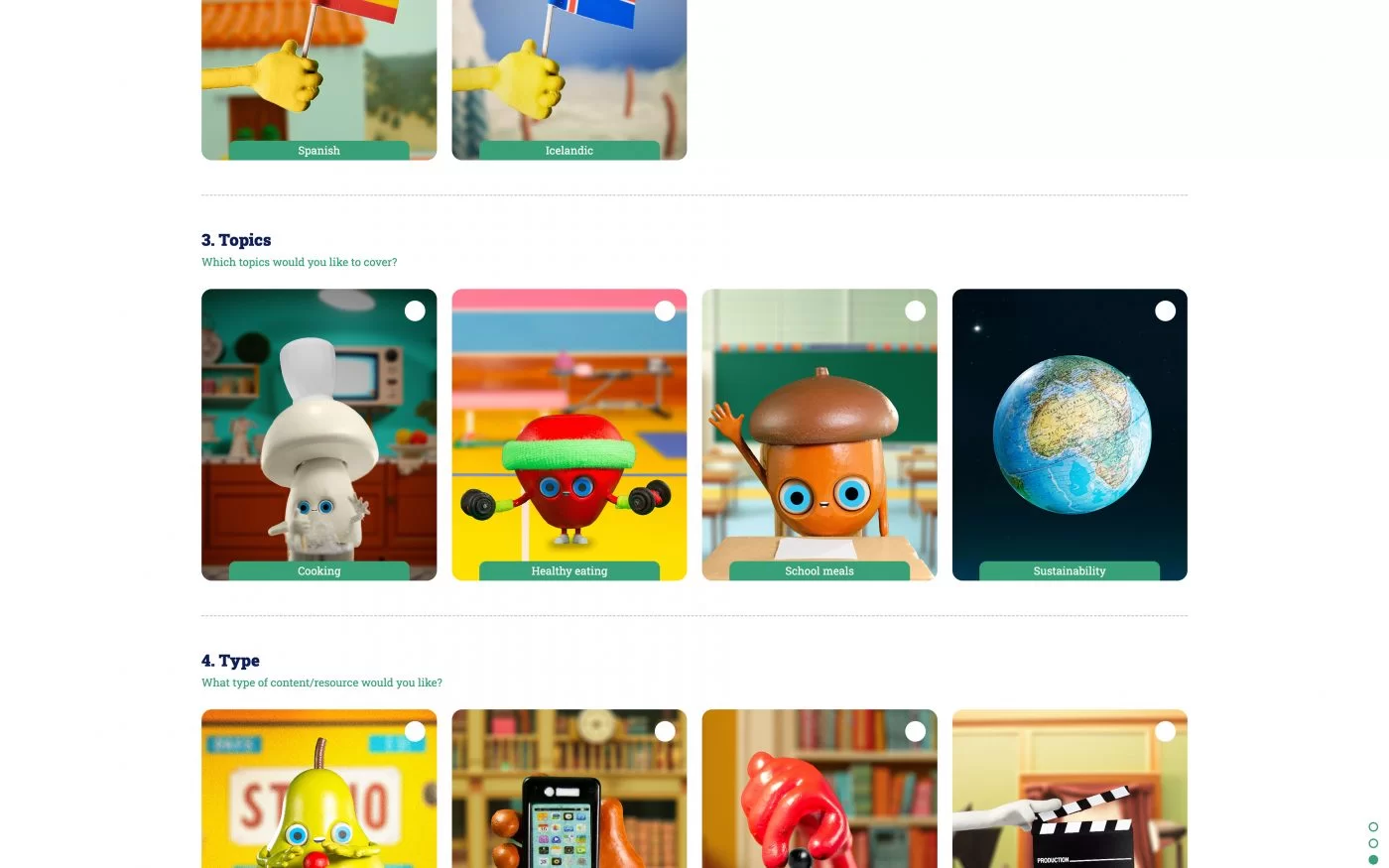
Maar tijdens het ontwerpen van de lay-out hebben we hier ook een oplossing voor gevonden. Met checkbox-knoppen die eruitzien als speelkaarten en geweldig werken op elk apparaat. We hebben ook enkele antwoorden ingekort en de visuals tot het main event gemaakt.
Beeldtaal is universeel en rekent erop dat het de taalkloof overbrugt, het taalprobleem oplost met visueel ontwerp, niet met technologie.
Dit deden we door na te denken over welk plaatje we zouden moeten tekenen, in een spelletje pictionary, om ze het woord te laten raden.
Ook het creëren van kleine verhalen binnen één vraag, zoals dat van de wortel die opgroeit van zaadje tot babywortel tot minder populaire maar onze favoriet, de tienerwortel, tot volgroeide wortel.
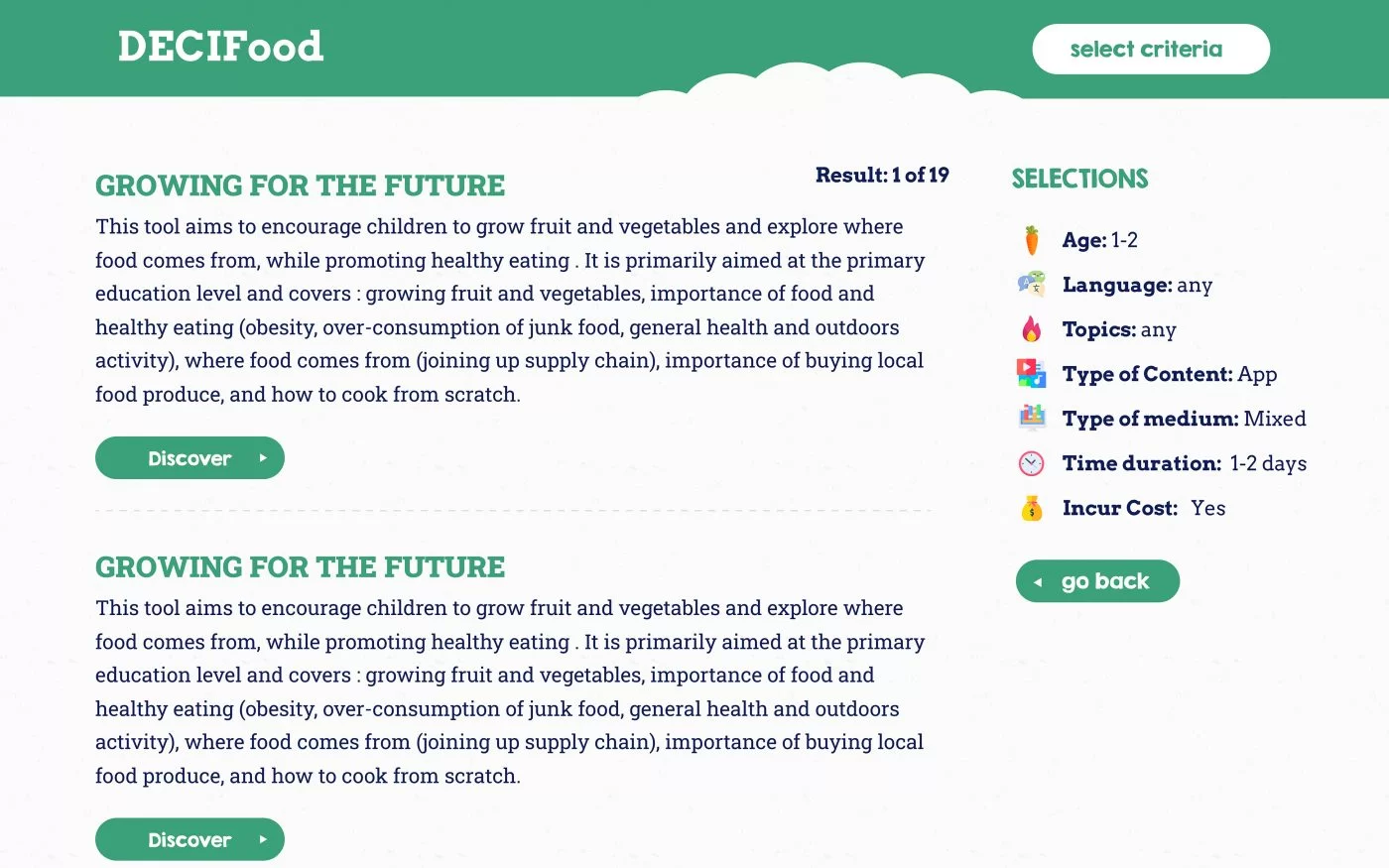
We hebben ook geprobeerd een aantrekkelijke resultatenpagina te maken. In dit stadium wordt het taalprobleem op een natuurlijke manier opgelost. Met de tweede vraag in de vragenlijst kennen we de taal die de gebruiker kent op een heel natuurlijke, bijna onzichtbare manier. Door de aard van het filtersysteem dat voor deze app is ontwikkeld en de internationale database, zijn de gefilterde resultaten in de taal van hun voorkeur. Omdat deze talen zelf hebben gekozen, kennen ze en begrijpen ze deze taal/talen hoogstwaarschijnlijk.
We hebben dezelfde trend behouden om tekst tot een minimum te beperken en ook kleinere visuele ontwerpaanwijzingen te geven, omdat de voorgestelde tools natuurlijk hier centraal moeten staan.
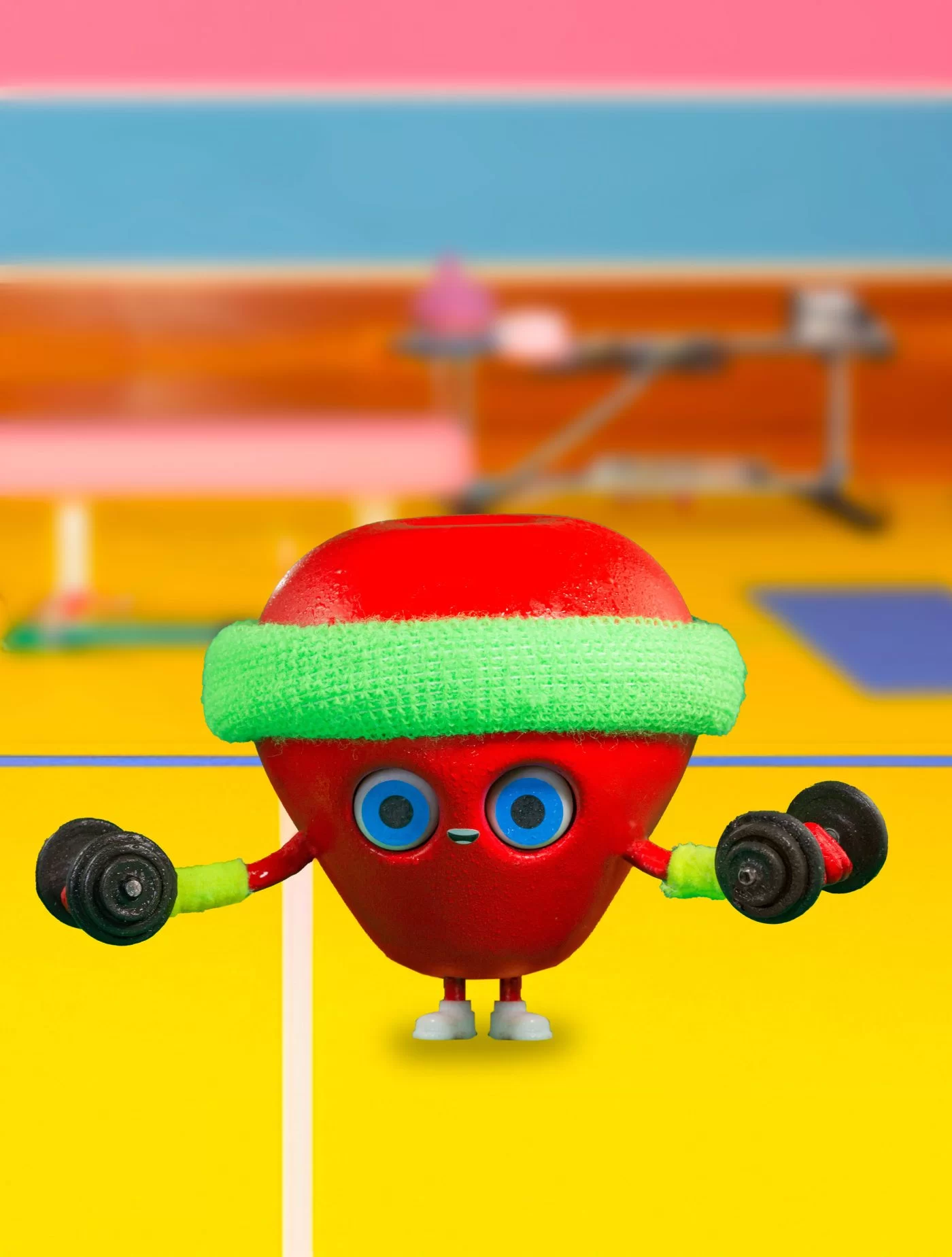
De app en tools die het voorstelt, zijn dus gericht op een jonger publiek, leerlingen in het basis- en voortgezet onderwijs en hun leraren. We zijn vastbesloten dat Pixipop voor iedereen is. We weten dat jongere mensen en ouders dol zijn op onze kleine wezens, dus hebben we een hele familie Pixipop gecreëerd, geïnspireerd door eten, voornamelijk fruit en groenten.
Hebben we het echt gemaakt!
Zoals we al zeiden, ontwerpen we al onze visuals zelf. Eerst maakte we een digitaal prototype met soms ruwe 3D-ontwerpweergaven om de ideeën aan de klant te voor te stellen.
Ze vonden het geweldig en keurden de meerderheid van de ontwerpen bij de eerste ronde goed, waarbij ze slechts een paar meestal contextuele wijzigingen vroegen. Het had daar kunnen stoppen door gewoon wat mooiere renders te maken. Maar nee, we hebben het echt gemaakt.
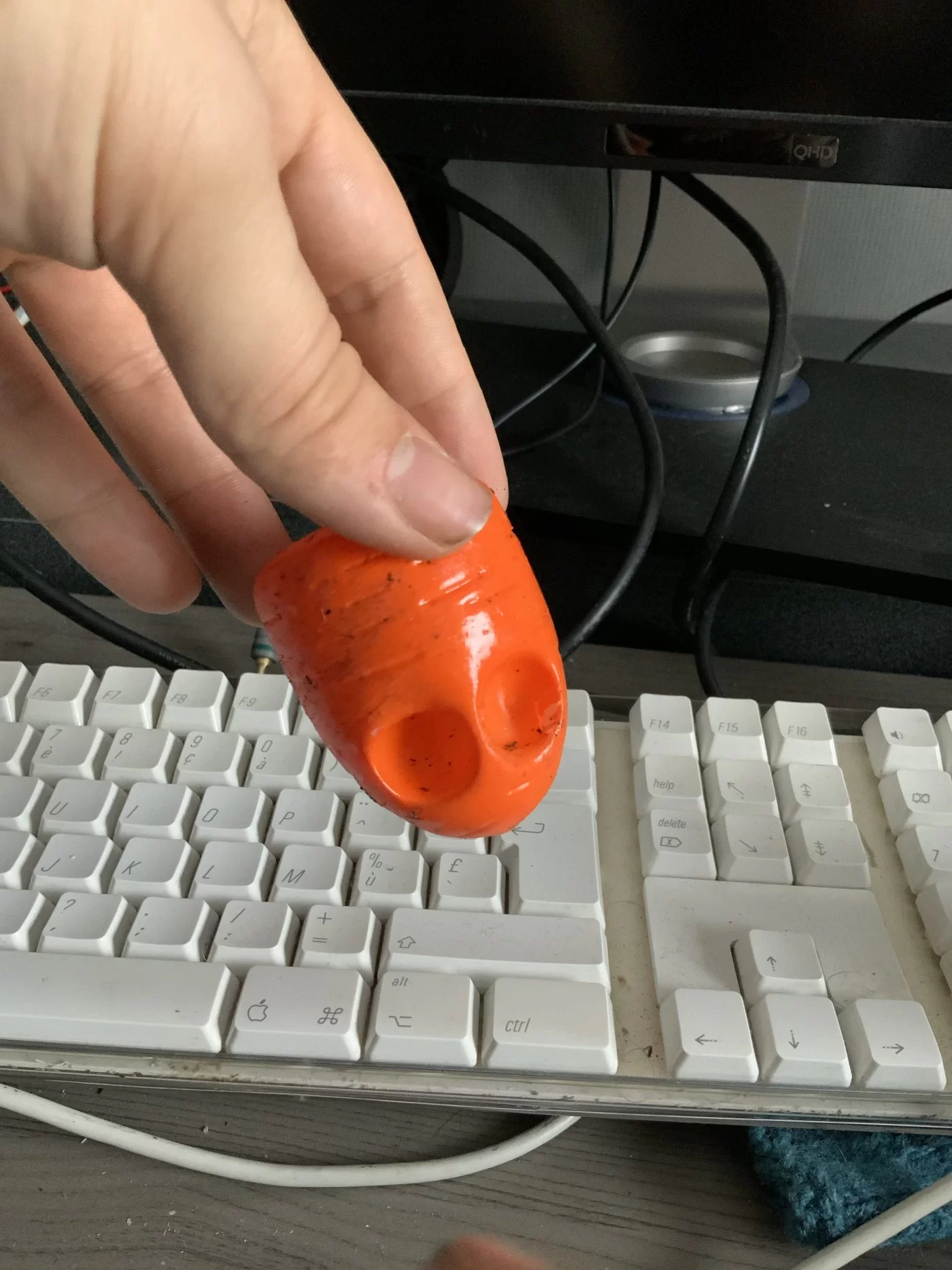
We houden ervan om dingen echt te maken. Voor dit project hebben we 3D-printers gebruikt om modellen te maken en deze vervolgens nabewerkt, geschuurd, geverfd en gefotografeerd. De uiteindelijke afbeeldingen zijn foto’s, geen 3D renders!
Het proces is in het begin tijdrovend, maar de resultaten zijn het waard!